
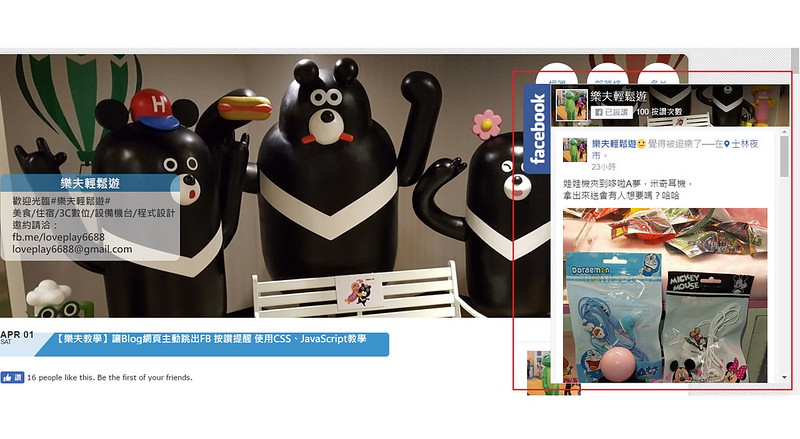
有人注意到進入樂夫輕鬆遊的網頁,
右邊會顯示一個FB粉絲團按讚的滑出式小區塊嗎?
如果也想知道怎麼做的話,歡迎參考樂夫的簡易教學囉~
多簡易,以下的程式碼區塊通通複製、貼上你的Blog就可以了呢!!
是不是超簡單~ Let's Go!!
<style type="text/css">
.fbRightBox{
background: url(https://c2.staticflickr.com/4/3762/33123329766_b056d8ed5e_o.png) no-repeat scroll left center transparent!important;
display: block;
float: right;
height: 150px;
width: 400px;
position: fixed;
z-index: 100;
top: 120px;
right: -400px;
padding: 0 0px 0 46px;
margin: 0;
}
</style>
配色上或大小不想跟樂夫相似度太高,可以透過CSS調整一下 width、background 的圖片設定!!
可以動手改改看各種數值有什麼差異,可能會有小驚喜呢 :P
<!--使用pixnet 平台已有引入JQuery 可省略-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery(".fbRightBox").hover(
function(){
jQuery(this).stop().animate({right: "0"}, "medium");
}, function(){
jQuery(this).stop().animate({right: "-400px"}, "medium");
}, 500);
});
</script>
<div class="fbRightBox">
<div>
<iframe class="pix-iframe" frameborder="0" scrolling="no" src="https://www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Floveplay6688&width=400&height=500&colorscheme=light&show_faces=false&header=true&stream=true&show_border=true" style="border:none;overflow:hidden;width:400px;height:500px;"></iframe>
</div>
</div>
HTML這邊的iframe是FB的元件,可以參考FB社交外掛,可以自己修改大小、顯示的內容喔!!
(需要搭配修改一些CSS的寬度等屬性^^)

把上面三個區塊全部都給貼到【側欄管理】>【自訂欄位】中,
當然不要忘記把 loveplay6688 換成自己的FB粉絲團帳號或ID唷~
不然可就要感謝各位幫樂夫多多宣傳呢~ 哈哈XD
ps. 因為pixnet的側欄在手機版網頁不會出現,所以手機版也就不會有此效果囉~
另一篇【讓Blog網頁主動跳出FB 按讚提醒】也很不錯喔~
樂夫分享到這邊,使用上若有什麼想法或疑問,歡迎按讚加入底下粉絲專頁跟樂夫分享或提問喔~~
![]() 快來按讚底下#樂夫輕鬆遊粉絲專頁,跟樂夫一起留言交流!!
快來按讚底下#樂夫輕鬆遊粉絲專頁,跟樂夫一起留言交流!!![]()




 留言列表
留言列表

